1. 简介
以前部署的Hexo博客是在Windows上搭建的,在Windows系统使用很方便,碰到一些问题也都能够解决;现在安装了Ubuntu-18.04.1系统,需要重新使用Hexo搭建博客;为了兼容以前的windows博客,还需要将以前Windows系统的博客迁移到Ubuntu系统下使用;
环境
1 | uname -a |
搭建博客需要安装的软件:
git
node.js
hexo
2. Git安装及配置
2.1 安装Git
使用命令安装Git工具:
1 | sudo apt install git |
查看是否安张成功:
1 | git --version |
2.2 创建Git仓库
打开GitHub,点击“New repository”,创建一个新仓库,用来专门存放博客日志信息;仓库名要按照格式:账户名.github.io,比如:Mshrimp.github.io;否则,后边的操作会出现问题;创建仓库时勾选上“
Initialize this repository with a README”;
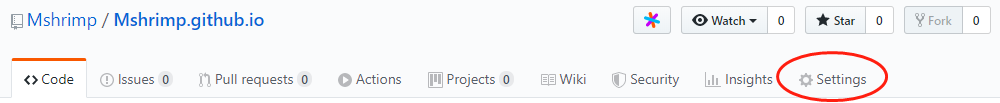
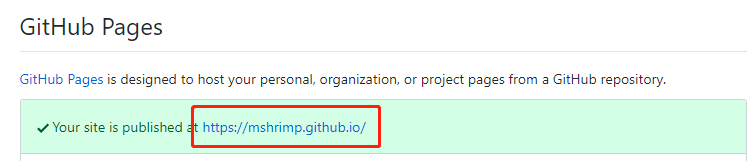
进入创建好的仓库Mshrimp.github.io,点击右侧的“Settings”,向下拉找到Github Pages,会看到网站是:https://mshrimp.github.io/,点击就可以访问,也可以通过外网访问,这时这个博客项目已经部署到网站上了,但是是个空的网站,没有内容;这个网址是博客的默认地址,如果有兴趣可以自己购买域名换成想要的地址。


2.3 配置git仓库
如果是第一次使用git,就需要先配置git环境,否则可以跳过;
1 | git config --global user.name "Mshrimp" |
在没有配置git环境之前,~/.ssh是不存在的
1 | cd ~/.ssh |
使用ssh-keygen生成私钥和公钥
1 | ssh-keygen -t rsa -C "chiyuan.ma@outlook.com" |
从以上的操作打印可以知道,生成的密钥和公钥的保存路径
1 | Your identification has been saved in /c/Users/Kevin-TP/.ssh/id_rsa. |
查看生成的密钥和公钥
1 | cd ~/.ssh |
2.4 添加公钥
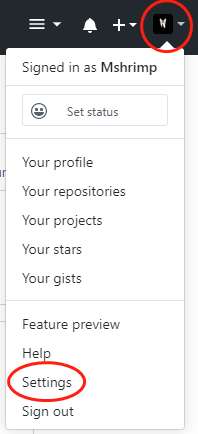
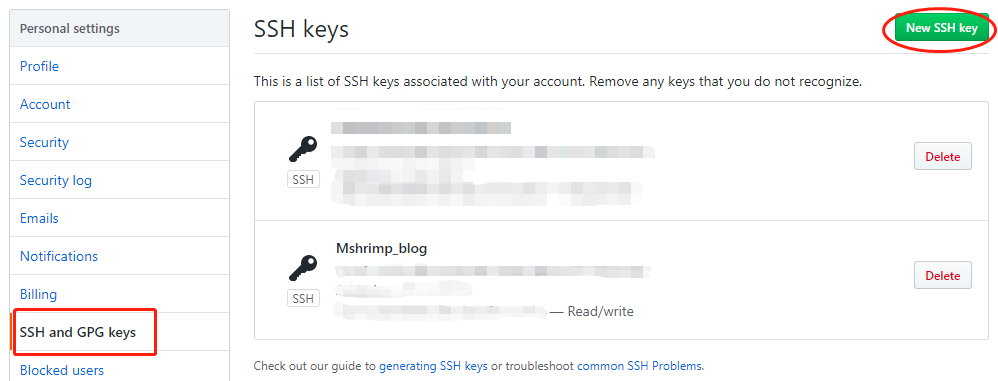
把本地公钥添加到github中;在GitHub中,点击右侧图像下拉选项,选择“Settings”,在“SSH and GPG keys”中,点击“New SSH key”,并将~/.ssh/id_rsa.pub文件里的内容复制上去,保存退出;


使用“ssh -T git@github.com”命令,测试添加ssh是否成功;
1 | ssh -T git@github.com |
3. Node安装
命令行安装:
1 | sudo apt-get install nodejs |
查看nodejs工具是否安装成功:
1 | nodejs -v |
4. Hexo安装及配置
先创建一个hexo操作的文件目录

如果使用的是Linux系统,可以直接在命令行中输入命令操作,如果是windows系统,用管理员权限打开“命令提示符”,使用命令在电脑上安装hexo;或者,在hexo目录上右键,选择“Git Bash Here”,用git bash工具打开hexo目录,在git bash中使用命令操作;
4.1 安装hexo
1 | npm install hexo-cli -g |
检查hexo是否安装成功
1 | hexo -v |
4.2 初始化hexo文件夹
1 | hexo init |
看到“Start blogging with Hexo!”打印,说明初始化完成;
输入npm install,安装所需要的组件
1 | npm install |
hexo已经安装并初始化完成;
1 | ls |
到此,hexo环境安装完成。
4.3 Hexo操作
1 | hexo g #generate 生成静态文件 |
在浏览器地址栏输入“http://localhost:4000/”打开页面,是一个空的博客网页;
4.4 将git库和hexo链接起来
配置Deployment
在hexo文件夹中,找到_config.yml文件,修改repository值(在末尾),repository值是github项目里的ssh;
1 | deploy: |
HexoBlog部署到git,需要安装hexo-deployer-git插件,在blog目录下运行以下命令进行安装;
1 | npm install hexo-deployer-git --save |
修改根目录下_config.yml文件后,需要使用$ hexo deploy部署一下,否则修改内容不会生效;
1 | hexo deploy |
至此,一个空的博客已经搭建完成,下一步,添加博客文章;
5. 更换主题
由于不太喜欢原来自带的主题,找了一个比较好看的yilia主题,需要先从Github中将yilia主题的源码下载到博客目录的themes目录下(感谢yilia主题作者的无私奉献);
1 | # git clone https://github.com/litten/hexo-theme-yilia.git themes/yilia |
在博客根目录下,修改_config.yml文件的themes:
1 | themes: yilia |
这个主题中的一些配置,可以根据需要自行修改,配置文件为themes/yilia/_config.yml;
效果如下:

其他好用的主题:
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
6. 博客迁移
6.1 常规迁移
以前部署的Hexo博客是在Windows上搭建的,现在安装了Ubuntu-18.04.1,需要重新搭建博客;为了兼容以前的windows博客,需要使用以前的Hexo下的几个文件夹:
1 | _config.yml package.json source/ themes/ |
这时,在Ubuntu系统上创建文件夹hexo,以hexo为主目录搭建博客环境:
1 | mkdir hexo |
将上边四个文件或文件夹复制到hexo目录替换:
1 | cp _config.yml package.json source themes . -rf |
之后就可以按照hexo命令进行操作了;
6.2 特殊情况
由于我的实际情况是,不但将hexo中的博客文件保存在了Github上,还将hexo生成的环境工程,以并保存在Github同一个工程的其他分支了,如:ubuntu分支;这样我就可以一并保存所有文件了;
在这种特殊情况下,博客迁移操作原理上和常规迁移一样,只是操作稍微不同;
将以前用的工程在Ubuntu环境中克隆下来,Mshrimp.github.io;
新建hexo目录,并初始化hexo目录:
1 | mkdir hexo |
将hexo中生成的文件或文件夹复制到Mshrimp.github.io目录替换:
1 | node_modules/ package-lock.json scaffolds/ |
这个操作,和常规迁移的区别是,复制的方向相反,其余都一样;